Step 1
Access your existing article/similar content via Mintox and click to edit the area where you'd like the panel of dynamic content to appear.
Step 2
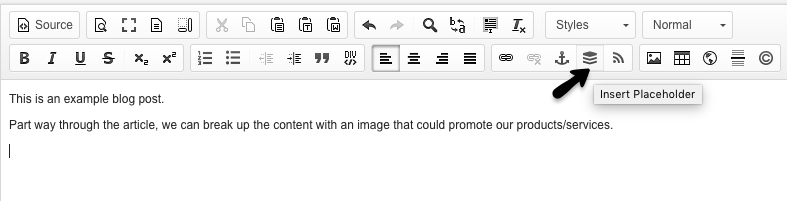
In the WYSIWYG toolbar, click to add a Mintox placeholder.

-
Step 3
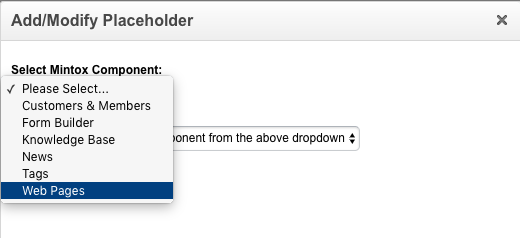
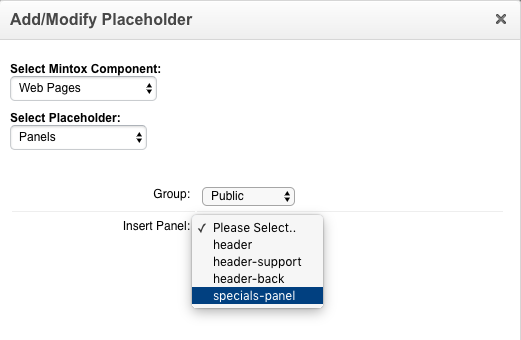
Choose Web Pages > Panels and select your panel from the list of your website's panels:


(Here, I've named my panel "specials-panel".)
Click OK.
-
Step 4
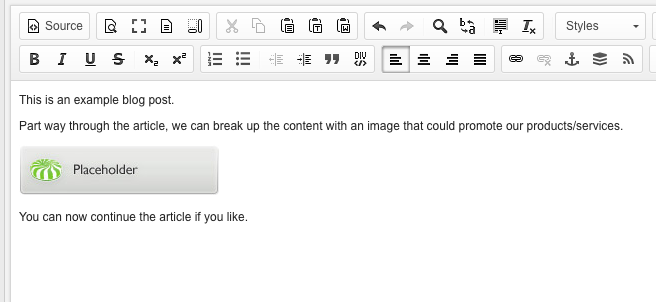
Now you will see the panel in situ in the WYSIWYG editor and you can add any other content to your article that you want to, before saving it to check it on the front end.

-
Step 5
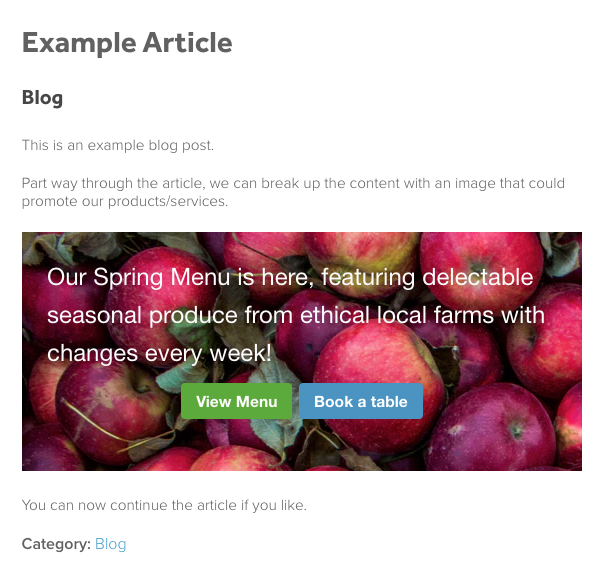
Check your results on the front end. Here's how my specials-panel appears in my blog article:

You've now successfully added your panel!
The best bit - changing your content in the future:
In this scenario, we've used a panel to promote a changing menu for a restaurant/café. Now imagine at our café we publish about 4 articles a week on our blog, and have added this promotional banner via the panel placeholder to all our articles. In about 3 months we decide we'd like to promote the next season's menu, so we'd like to change the food image, the text (to say Summer menu) and perhaps the Menu link to a newer URL. This panel content has appeared in 4 articles a week for 3 months, so it's on our website at least 12 times.
However, to make these changes, we simply edit the panel we created in Web Pages > View Panels. Once we save those changes, anybody who loads any of those 12 articles featuring the panel will see the new content. That's why we love the panels feature!