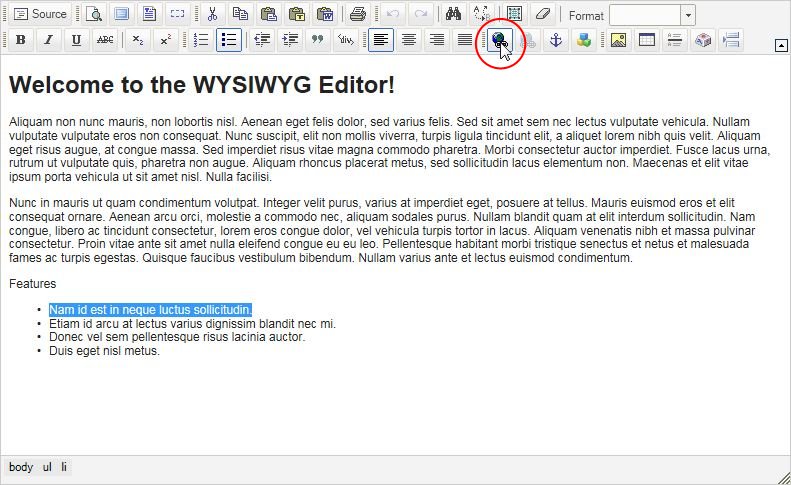
To create a link to another website, first you have to select the text that you want to turn into the link. Then click on the Insert/Edit Link button.

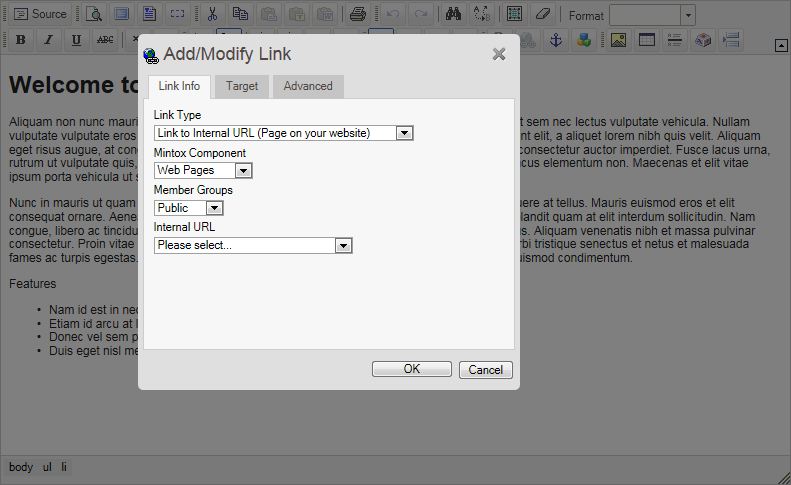
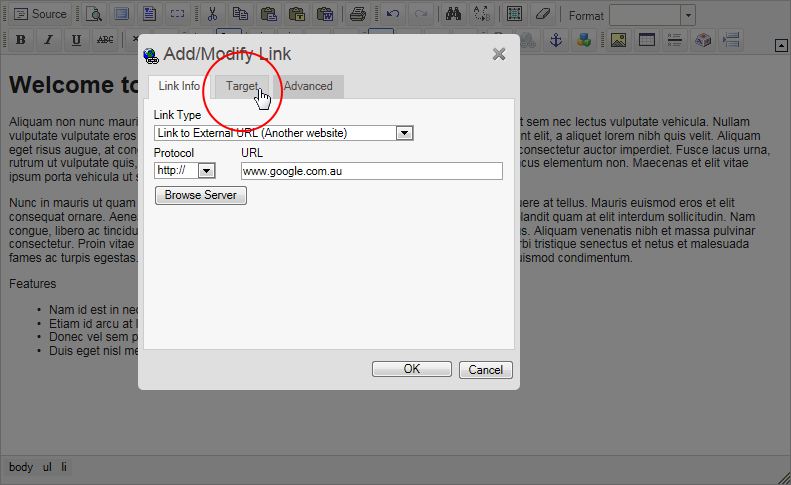
A new window will appear for you to set up the link in.

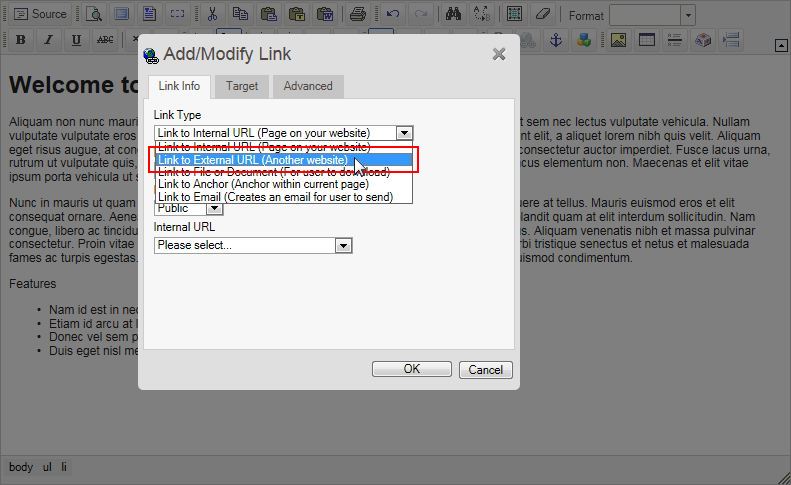
From the "Link Type" drop down menu, select "Link to External URL (Another website)".

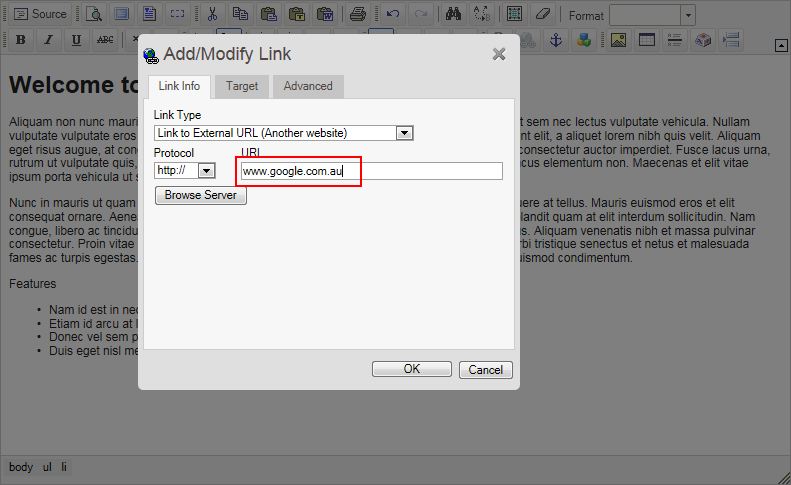
In the "URL" input box type in the URL of the site that you want to link to.

Once you have typed in the URL, click on the "Target" tab.

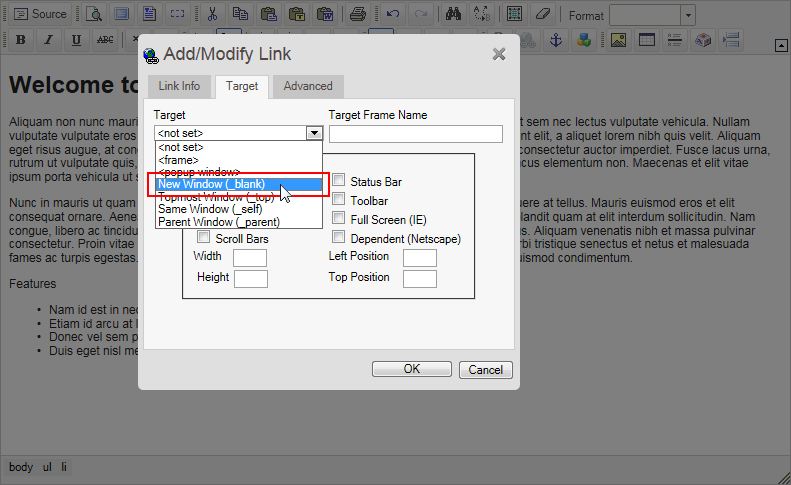
From the "Target" drop down menu select "New Window (_blank)".

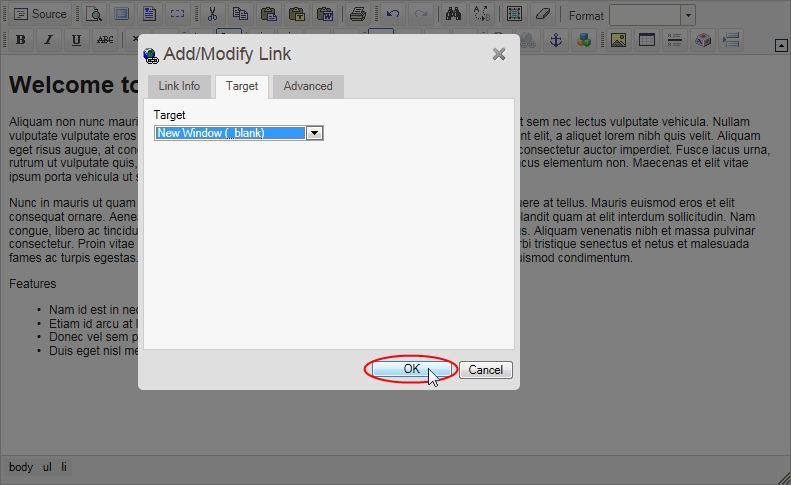
Now click on "OK" to finish inserting the link.

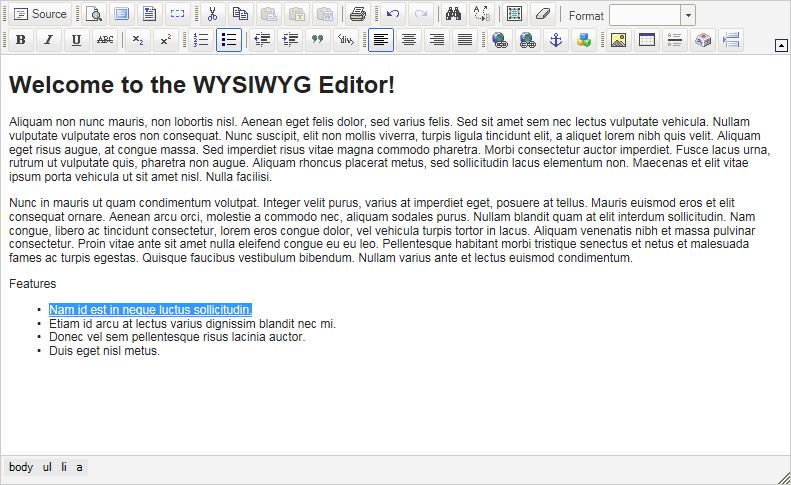
You will be returned to the WYSIWYG editor where the link has been created.

You can repeat this process as many times as is necessary to create the desired amount of links.