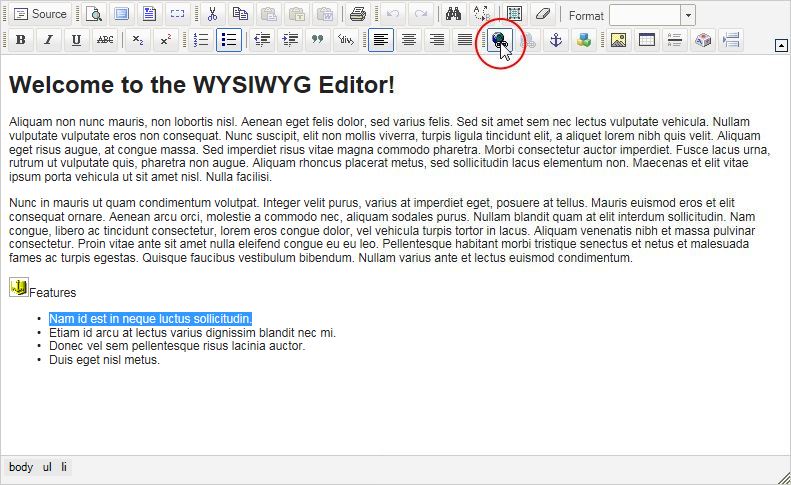
To create a link to an anchor on the page, first you have to select the text that you want to turn into the link. Then click on the Insert/Edit Link button.

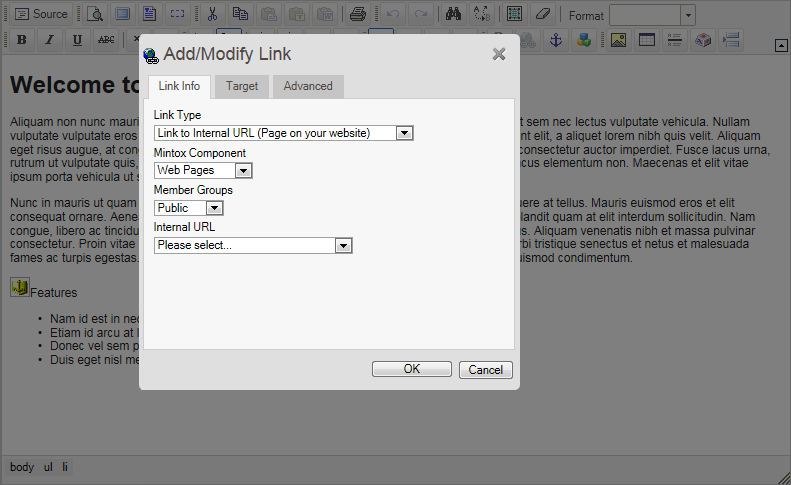
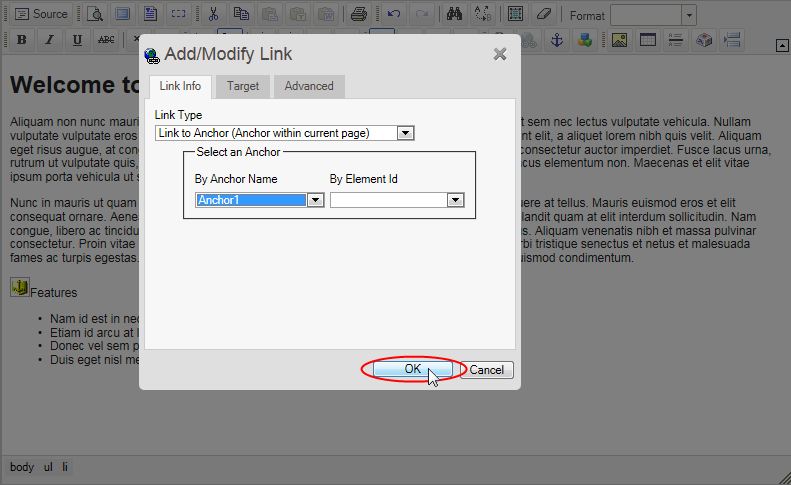
A new window will appear for you to set up the link in.

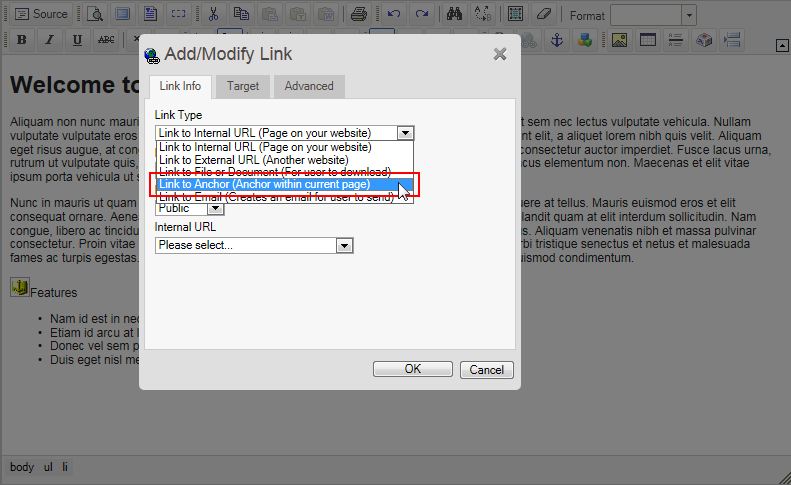
From the "Link Type" drop down menu, select "Link to Anchor (Anchor within current page)".

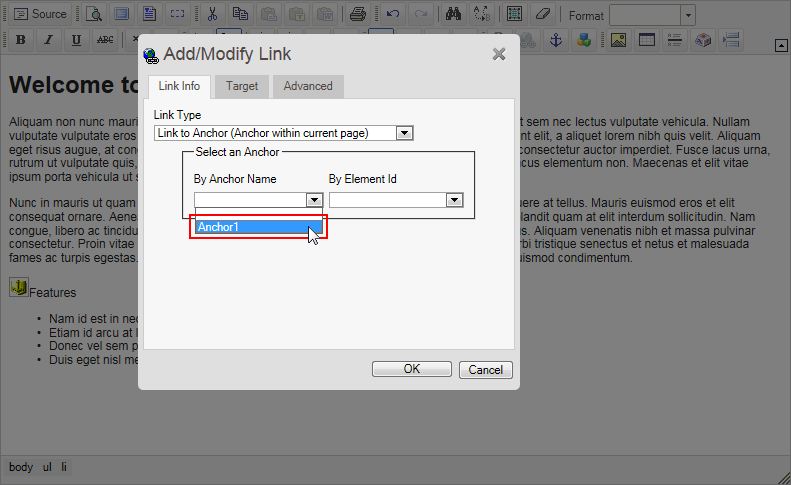
In the "By Anchor Name" drop down menu all the anchors on this page will be listed. Choose the anchor you want to link to.

Click on "OK".

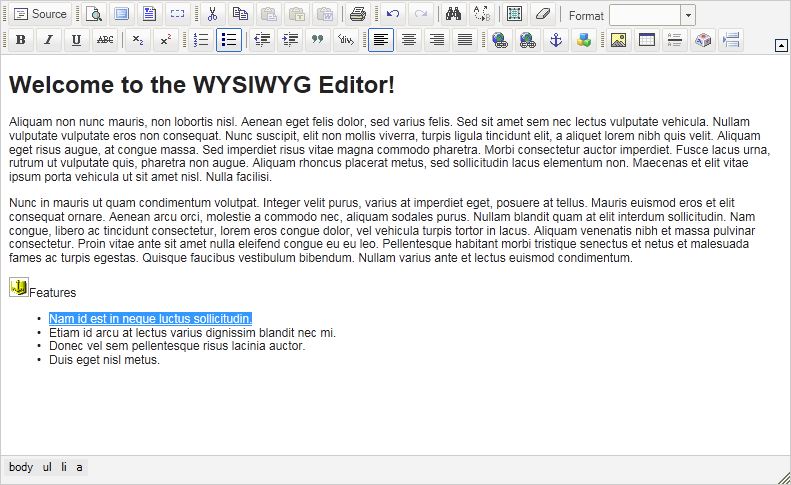
You will be returned to the WYSIWYG editor where the link has been created.

You can repeat this process as many times as is necessary to create the desired amount of links.